Steps:
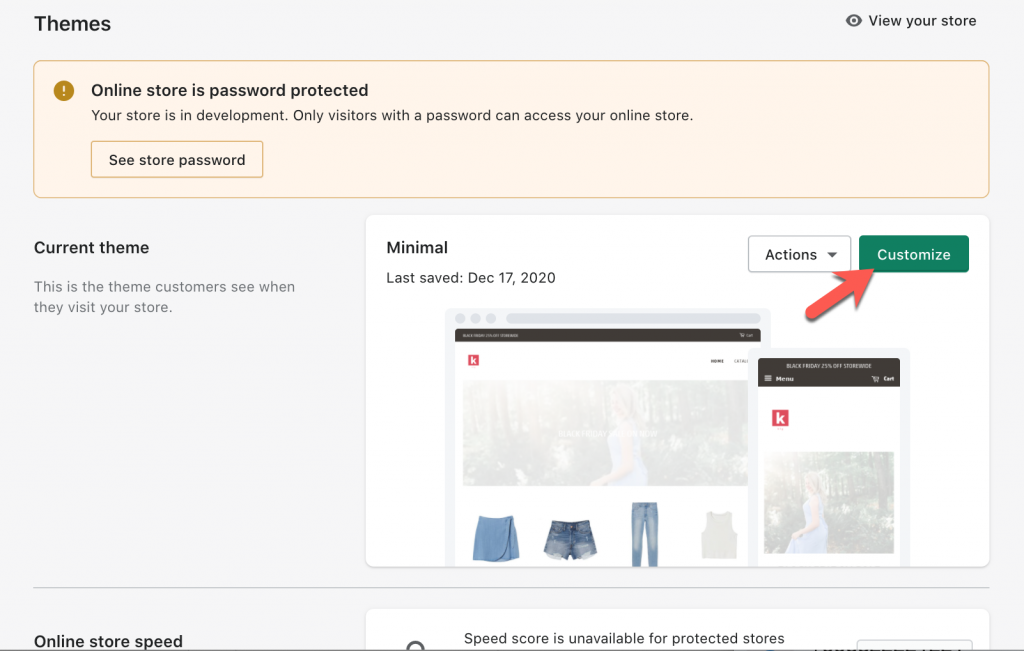
- From your Shopify admin, go to Online Store and select Themes.
- Find the theme you want to add the section to, and select Customize.

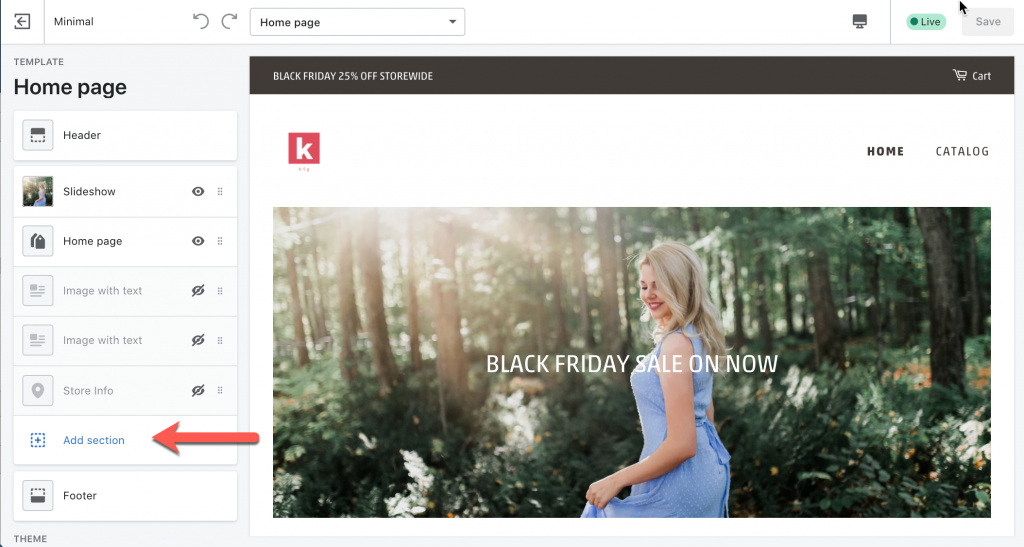
- Select Add Section.

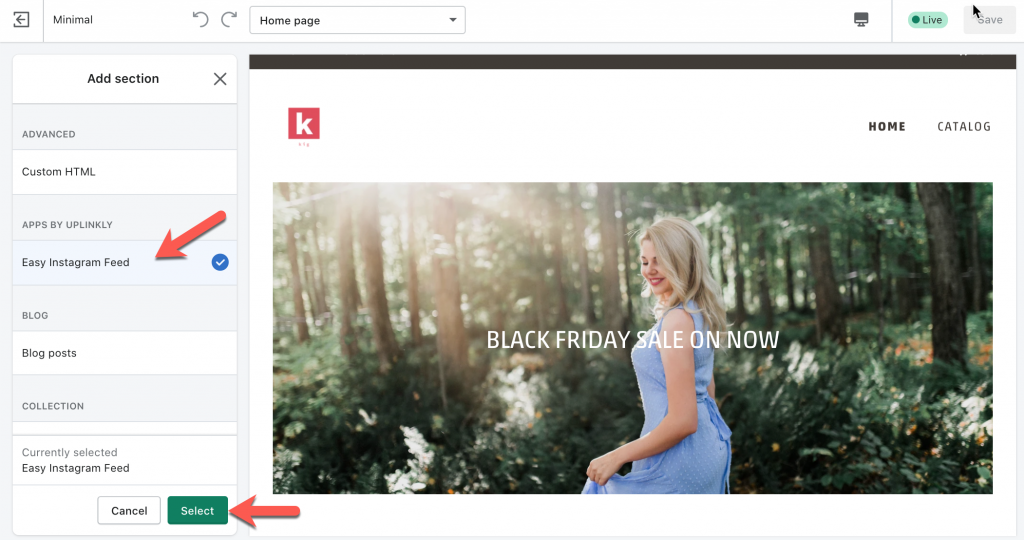
- Find Apps By Uplinkly Instagram Feed and click on it, then Select.

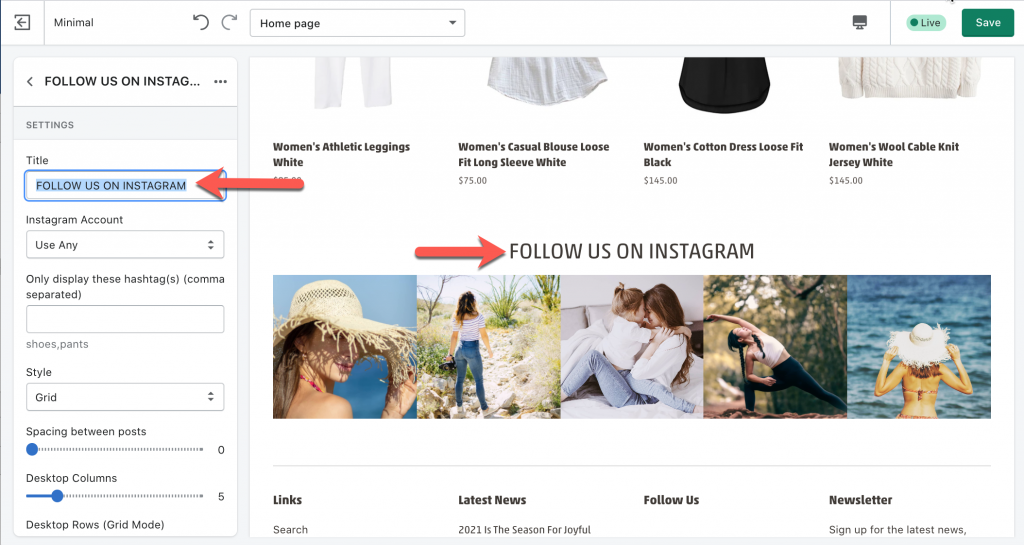
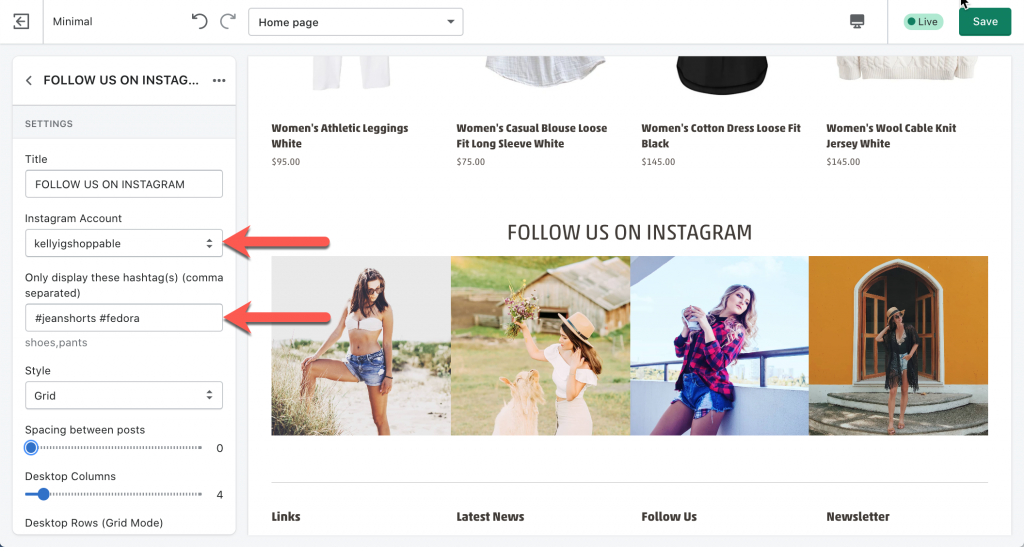
- The settings will appear in the left sidebar, edit text to show a title for the section – this will show on the live preview.

- Choose your Instagram Account to link to. Optionally add hashtags to filter posts to appear.

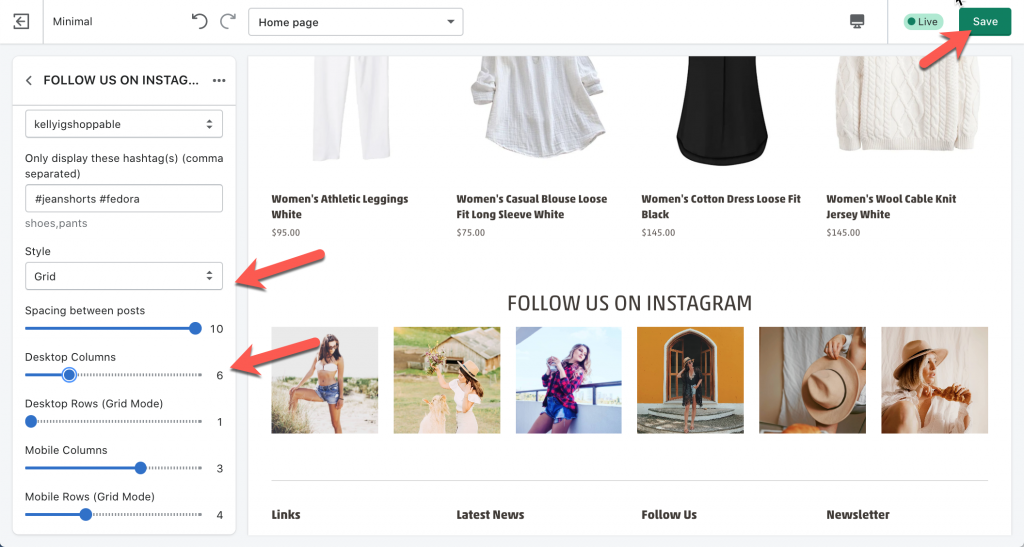
- Adjust style, spacing columns and rows for desktop and mobile, select Save.

- Instagram Feed should now show on your store section.
